Google has always introduced new metrics and guidelines to improve the optimization and user experience of websites. Core Web Vitals is a set of user-centric metrics. It has gained significant attention since its introduction. These metrics focus on different aspects of the performance of web pages. As a result, they provide valuable insights about the user experience of a website to web owners and developers. Interaction to Next Paint is the latest addition to the new core web vitals metrics. Here, we will discuss this new metric. We will also discuss its impact on the performance of the websites.

Need of Core Web Vitals
We are living in an increasingly digital world. Here, if we want to measure the success of a website, we use ‘user experience’ as a metric. Website owners and developers have to ensure the fast and quick loading of their websites. They have to focus on providing a smooth browsing experience to the visitors. Web developers and owners make use of Core Web Vitals to provide these benefits to visitors.
What are Core Web Vitals?
It is a set of specific metrics. We can measure various aspects of the user experience of a website by using these metrics. Loading speed, interactivity, and visual stability are some important metrics of Core Web Vitals. No doubt, Google is the world’s largest search engine. It also considers these metrics to determine the search engine ranking of a website. That’s why website owners and developers pay enough attention to the optimization of these metrics. After optimizing these metrics, they can enhance the overall user experience of their websites. They can also improve the visibility of their websites in the search engines.
What is Interaction to Next Paint (INP)?
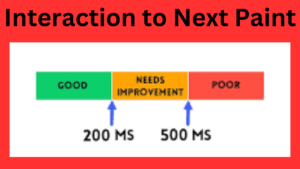
It is a new Core Web Vitals metric. INP is a web performance metric. It measures the user interface responsiveness of a website. INP measures how quickly a website responds to user interactions like clicks and key presses. In other words, it is the measurement of the time that a website takes to respond to user inputs. Interaction to Next Paint tracks the delay between the interaction of a user and the subsequent visual response on the screen.
This metric provides useful and valuable insights into the responsiveness of a website. It lasts a direct impact on the perceived interactivity of the users. A slow Interaction to Next Paint (INP) can cause various problems. For example, it can lead to frustrated users. It can also lead to lower engagement rates. On the other hand, a fast and seamless Interaction to Next Paint (INP) can provide some benefits. It can create a positive user experience. INP will also encourage the users to explore further.
How to Measure Interaction to Next Paint (INP)?
The browser measures INP in two steps. First, it records the timestamp of the interaction event of a user. Secondly, it compares this timestamp with the timestamp of the subsequent event on the screen. The time difference between these two events is the INP. It is typically measured in milliseconds. The website owners and developers can get access to this metric by using Google Chrome’s Performance Observe API. It is also helpful for them to track the performance of their websites. They can identify the areas of improvement by monitoring this metric. The website owners and developers can also make informed optimizations. These informed optimizations can enhance the user experience of a website.
Strategies to Improve Interaction to Next Paint
Website owners and developers can implement various optimization techniques for the improvement of INP. They can use some effective strategies to improve INP.
i. Reduce JavaScript Execution Time
Sometimes, JavaScript can take enough time for execution on a website. If a website owner can significantly improve the interaction responsiveness of a website, he has to minimize this time.
ii. Optimize Network Requests
The website owners should also reduce the number of network requests and optimize their sizes. These things will help them to minimize delays in rendering visual responses.
iii. Lazy Loading of Resources
The website owners and developers should implement lazy loading techniques for images and other resources. These lazy loading techniques will ensure the initial loading of necessary elements only. This thing will improve the overall page responsiveness.
iv. Caching and Prefetching
For the enhancement of the subsequent paint events, the website owners and developers can also utilize browser caching and prefetching techniques. These techniques will result in faster interaction responses.
If you want to implement these strategies to enhance Interaction to Next Paint Core Web Vitals, you will have to carefully analyze the code and architecture of your website. For this reason, you will have to closely work with developers. You should also get services of the experienced professionals. They will ensure the efficient implementation and optimization of the website.
Benefits of Optimizing Interaction to Next Paint
After optimizing your website for INP, you will get lots of benefits. These benefits are not only for the website owners but also for the users. Here, we have explained the most important benefits of INP.
i. Enhanced User Experience
The optimized INP leads to a fast and responsive website. As a result, it leads to improved user satisfaction and engagement. When a website provides a seamless browsing experience, users spend more time on this website. It will decrease the bounce rate of a website. The enhanced user experience can improve the search engine ranking of a website.
ii. Increased Conversion Rates
The optimized INP leads the visitors to interact a website without delay. It lasts a positive impact on the conversion rate of this website. The faster response time can also lead to higher conversions and better business outcomes.
iii. Better Search Engine Visibility
No doubt, Google considers Core Web Vitals while assigning a ranking to the websites. If a website optimizes for Interaction to Next Paint (New Core Web Vitals Metric), it can last a penitential impact on increasing the ranking of this website in SERPs.
iv. Competitive Advantage
It can also provide a competitive edge to the website owners over their competitors. Its reason is that your competitors may overlook these metrics.
Best Practices for Enhancing User Experience
If you want to enhance the overall user experience of a website, you will have to put your broader efforts into the INP. Here, we have discussed some best practices for enhancing the user experience of a website.
i. Minimize the Use of Third-Party Scripts
Some website owners and developers use third-party scripts on their websites. These scripts can last some adverse impacts on the performance of a website. If you will reduce the number of third-party scripts on your website, you can observe a significant impact on the performance of your website.
ii. Compress and Optimize Images
No doubt, we have to use images to enhance user interaction on our websites. Sometimes, we may use large sizes on our websites. These large sizes of images last adverse impacts on the loading speed of a website. We should optimize these images without compressing their quality. These images will load faster and they can contribute to the improved performance of a website.
iii. Enable Browser Caching
You should leverage the browser cache on your website. It will locally store the static resources of a website. This thing will allow subsequent page visits on your website with fast loading.
iv. Use Content Delivery Networks
Content Delivery Networks or CDNs can distribute the content of your website across various servers worldwide. It reduces the latency of your website. As a result, the response rate of your website will increase.
Relevant Posts: Difference between Software and Hardware & Different between CD and DVD
Challenges in Improving Interaction to Next Paint
The optimization of your website for Interaction to Next Paint is for the better user experience of your website. Anyhow, when you will go to optimize your website for INP, you may have to face some crucial challenges. Here, we will discuss some common challenges that we have to face while optimizing a website for INP.
i. Complex Web Applications
You may have to deal with interactive web applications with complex functionalities. They require extensive code modifications and optimizations. These extensive code modifications and optimizations may create some challenges for website owners.
ii. Third-Party Dependencies
Sometimes, your website may heavily rely on third-party scripts and APIs. Due to these third-party scripts and APIs, you may have to face limitations in optimizing INP. Its reason is that INP depends upon external resources.
iii. Legacy Code
There are some old websites that have outdated codebases. For proper optimization of the websites for INP, these websites require refactoring of these outdated codebases.
Anyhow, if you want to overcome these challenges, you require some important things. You will have to make use of the combination of technical expertise, ongoing planning, and optimization efforts.
Tools and Resources for Monitoring and Optimizing
The website owners and developers have to leverage various tools and resources for the effective optimization of websites for INP. Here, we will discuss some popular tools and resources that you can utilize for this purpose.
i. Google Search Console
This is an effective tool that provides insights into Core Web Vitals. It also provides help to the website owners because they can identify areas for improvement.
ii. Lighthouse
It is an open-source of Google. It audits web page performance including Core Web Vitals.
iii. PageSpeed Insights
It analyzes the performance of your website. Moreover, it provides suggestions for the optimization of your website.
iv. WebPage Test
We can test the detailed performance of our websites by using this tool. Core Web Vitals measurement is one of the best features of this tool.
Website owners and developers can gain data and track the performance of their websites by utilizing these tools. They can make informed decisions based on these optimization strategies.
Conclusion
Interaction to Next Paint is an important addition to the Core Web Vitals metrics. This highlights the importance of providing a responsive and interactive user experience to visitors. When someone optimizes this metric in his/her website, the visitors of this website can get faster interaction responses. It enhances user satisfaction and potentially improves the visibility of SERPs. To provide an exceptional user experience to the users, you can stay ahead of the competitors.
FAQs
Q1: What is the effect of Interaction to Next Paint to SEO?
Answer: INP is one of the best Core Web Vitals of Google. Google considers it when providing the ranking to websites. The optimization of this metric will last a positive impact on the SERP visibility of your website. Moreover, it lasts a positive impact on the SEO performance of a website.
Q2: What is the Impact of Third-Party Scripts on INP?
Answer: Third-Party scripts can last some adverse impacts on the INP optimization of a website. If a website heavily relies on third-party scripts and APIs, its visitors may have to face the problem of delays. It lasts an impact on the responsiveness of a website.
Q3: Can We Reduce JavaScript Execution Time?
Answer: Yes, there are several techniques to reduce JavaScript response time. Code minification, bundling, and utilization of asynchronous loading methods are the most important ones.
Q4: How Can I Measure INP for My Website?
Answer: There are various tools to measure the INP optimization of a website. Among these tools, there comes LightHouse, PageSpeed Insights, WebPageTest, etc.





